Leçon 0
- Bienvenue
- Qu'est-ce que l'informatique ?
- Binaire
- Représentation des données
- Algorithmes
- Pseudocode
- Scratch
Bienvenue
- Lorsqu'il était en première année, David était trop intimidé pour suivre des cours d'informatique. Lorsqu'il était en deuxième année, il a trouvé le courage de suivre l'équivalent de CS50, mais seulement pour réussir ou échouer.
- En fait, deux tiers des étudiants de CS50 n'ont jamais suivi de cours de CS auparavant.
-
Et surtout :
ce qui compte en fin de compte dans ce cours, ce n'est pas tant l'endroit où vous vous situez par rapport à vos camarades de classe, mais l'endroit où vous vous situez par rapport à vous-même lorsque vous avez commencé
Qu'est-ce que l'informatique ?
- L'informatique est fondamentalement la résolution de problèmes.
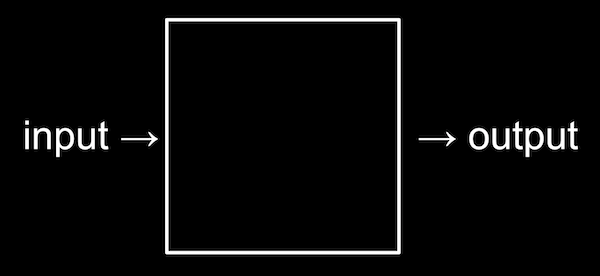
- On peut considérer la résolution de problèmes comme le processus consistant à prendre une entrée (détails sur notre problème) et à générer une sortie (la solution à notre problème). La « boîte noire » au milieu, c'est l'informatique.

- Nous avons besoin d'un moyen de représenter les entrées, de manière à pouvoir stocker et traiter les informations de manière standard.
Binaire
- Un ordinateur, au niveau le plus bas, stocke les données en binaire, un système de numération dans lequel il n'y a que deux chiffres, 0 et 1.
- Lorsque nous avons appris à compter, nous avons peut-être utilisé un doigt pour représenter une chose. Ce système est appelé unaire. Lorsque nous avons appris à écrire les nombres avec les chiffres de 0 à 9, nous avons appris à utiliser le système décimal.
- Par exemple, nous savons que ce qui suit représente cent vingt-trois.
1 2 3
- Le
3est dans la colonne des uns, le2dans la colonne des dizaines et le1dans la colonne des centaines. - Donc
123est égal à 100×1 + 10×2 + 1×3 = 100 + 20 + 3 = 123. -
Chaque place pour un chiffre représente une puissance de dix, puisqu'il y a dix chiffres possibles pour chaque place.
-
En binaire, avec seulement deux chiffres, nous avons des puissances de deux pour chaque valeur de position :
4 2 1
0 0 0
-
Cela serait toujours égal à 0.
-
Maintenant, si nous changeons la valeur binaire en, disons,
0 1 1, la valeur décimale serait 3.
4 2 1
0 1 1
- Si nous voulions représenter 8, nous aurions besoin d'un autre chiffre :
8 4 2 1
1 0 0 0
- Et le binaire a du sens pour les ordinateurs parce que nous les alimentons avec de l'électricité, qui peut être allumée ou éteinte, donc chaque bit n'a besoin d'être que allumé ou éteint. Dans un ordinateur, il y a des millions ou des milliards d'interrupteurs appelés transistors qui peuvent stocker de l'électricité et représenter un bit en étant « allumés » ou « éteints ».
- Avec suffisamment de bits, ou de chiffres binaires, les ordinateurs peuvent compter n'importe quel nombre.
- 8 bits forment un octet.
Représentation des données
- Pour représenter des lettres, il suffit de décider comment les nombres sont mappés aux lettres. Il y a de nombreuses années, des humains se sont mis d'accord sur un mappage standard appelé ASCII. La lettre « A », par exemple, est le nombre 65, et « B » est 66, et ainsi de suite. Le mappage inclut également la ponctuation et d'autres symboles. D'autres caractères, comme les lettres accentuées et les émojis, font partie d'une norme appelée Unicode qui utilise plus de bits que l'ASCII pour accueillir tous ces caractères.
- Lorsque nous recevons un emoji, notre ordinateur reçoit en fait juste un nombre décimal comme
128514(11111011000000010en binaire, si vous pouvez le lire plus facilement) qu'il mappe ensuite à l'image de l'emoji.
- Lorsque nous recevons un emoji, notre ordinateur reçoit en fait juste un nombre décimal comme
- Une image, elle aussi, est composée de nombreux petits points carrés, ou pixels, qui peuvent chacun être représentés en binaire avec un système appelé RVB, avec des valeurs pour la lumière rouge, verte et bleue dans chaque pixel. En mélangeant des quantités différentes de chaque couleur, nous pouvons représenter des millions de couleurs :

- Les valeurs rouge, verte et bleue sont combinées pour obtenir une couleur jaune clair :

- Les valeurs rouge, verte et bleue sont combinées pour obtenir une couleur jaune clair :
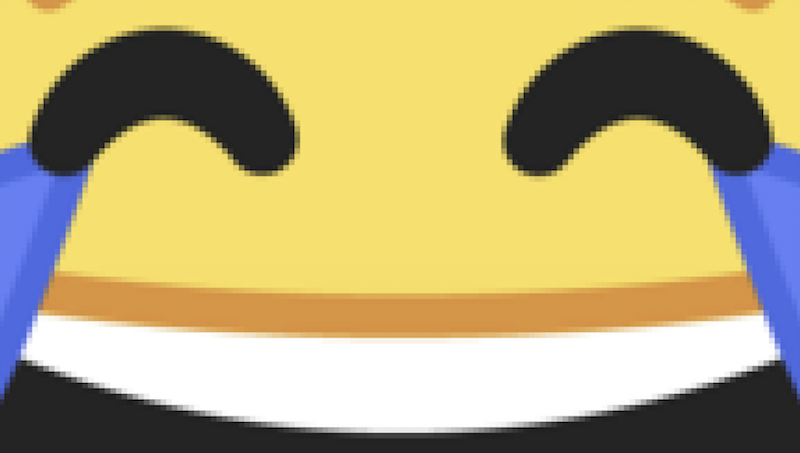
- Nous pouvons le voir dans un emoji si nous zoomons suffisamment :

- Et les programmes informatiques savent, en fonction du contexte de leur code, si les nombres binaires doivent être interprétés comme des nombres, des lettres ou des pixels.
- Et les vidéos ne sont que de nombreuses images affichées les unes après les autres, à un certain nombre d'images par seconde. La musique, elle aussi, peut être représentée par les notes jouées, leur durée et leur volume.
Algorithmes
- Nous pouvons maintenant représenter des intrants et des extrants. La boîte noire précédente contiendra des algorithmes, des instructions étape par étape pour résoudre un problème :

- Disons que nous voulons trouver un ami, Mike Smith, dans un annuaire téléphonique.
- Nous pourrions commencer par feuilleter le livre, une page à la fois, jusqu'à ce que nous trouvions Mike Smith ou que nous arrivions à la fin du livre.
- Nous pourrions également feuilleter deux pages à la fois, mais si nous allons trop loin, nous devrons savoir revenir en arrière d'une page.
- Mais un moyen encore plus efficace serait d'ouvrir l'annuaire au milieu, de décider si Mike sera dans la moitié gauche ou la moitié droite du livre (car le livre est classé par ordre alphabétique) et de jeter immédiatement la moitié du problème. Nous pouvons répéter cela, en divisant à chaque fois le problème par deux. Avec 1 024 pages pour commencer, nous n'aurions besoin que de 10 étapes de division par deux pour qu'il ne reste qu'une page à vérifier.
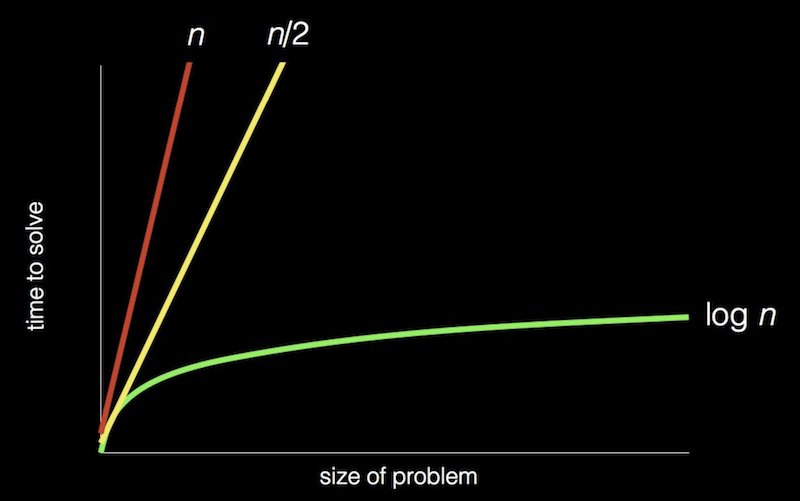
- En fait, nous pouvons représenter l'efficacité de chacun de ces algorithmes avec un graphique :

- Notre première solution, une page à la fois, est comme la ligne rouge : notre temps de résolution augmente linéairement à mesure que la taille du problème augmente.
- La deuxième solution, deux pages à la fois, est comme la ligne jaune : notre pente est moins raide, mais toujours linéaire.
- Notre dernière solution est comme la ligne verte : logarithmique, car notre temps de résolution augmente de plus en plus lentement à mesure que la taille du problème augmente. En d'autres termes, si l'annuaire passe de 1 000 à 2 000 pages, nous aurions besoin d'une étape supplémentaire pour trouver Mike. Si la taille doublait à nouveau, passant de 2 000 à 4 000 pages, nous n'aurions toujours besoin que d'une étape supplémentaire.
Pseudocode
-
On peut écrire du pseudocode, une syntaxe informelle qui est juste une version plus spécifique de l'anglais (ou d'une autre langue humaine) qui représente notre algorithme :
1 Prendre l'annuaire 2 Ouvrir l'annuaire au milieu 3 Regarder la page 4 Si Smith est sur la page 5 Appeler Michel 6 Sinon si Smith est plus tôt dans l'annuaire 7 Ouvrir le milieu de la moitié gauche de l'annuaire 8 Retourner à la ligne 3 9 Sinon si Smith est plus tard dans l'annuaire 10 Ouvrir le milieu de la moitié droite de l'annuaire 11 Retourner à la ligne 3 12 Sinon 13 Arrêter -
Quelques-unes de ces lignes commencent par des verbes, ou des actions. On va commencer à les appeler des fonctions :
1 Prendre l'annuaire
2 Ouvrir l'annuaire au milieu
3 Regarder la page
4 Si Smith est sur la page
5 Appeler Michel
6 Sinon si Smith est plus tôt dans l'annuaire
7 Ouvrir le milieu de la moitié gauche de l'annuaire
8 Retourner à la ligne 3
9 Sinon si Smith est plus tard dans l'annuaire
10 Ouvrir le milieu de la moitié droite de l'annuaire
11 Retourner à la ligne 3
12 Sinon
13 Arrêter
- On a aussi des branches qui mènent à des chemins différents, comme des bifurcations sur la route, qu'on va appeler des conditions :
1 Prendre l'annuaire
2 Ouvrir l'annuaire au milieu
3 Regarder la page
4 Si Smith est sur la page
5 Appeler Michel
6 Sinon si Smith est plus tôt dans l'annuaire
7 Ouvrir le milieu de la moitié gauche de l'annuaire
8 Retourner à la ligne 3
9 Sinon si Smith est plus tard dans l'annuaire
10 Ouvrir le milieu de la moitié droite de l'annuaire
11 Retourner à la ligne 3
12 Sinon
13 Arrêter
- Et les questions qui décident où on va sont appelées des expressions booléennes, qui donnent finalement une valeur de vrai ou faux :
1 Prendre l'annuaire
2 Ouvrir l'annuaire au milieu
3 Regarder la page
4 Si Smith est sur la page
5 Appeler Michel
6 Sinon si Smith est plus tôt dans l'annuaire
7 Ouvrir le milieu de la moitié gauche de l'annuaire
8 Retourner à la ligne 3
9 Sinon si Smith est plus tard dans l'annuaire
10 Ouvrir le milieu de la moitié droite de l'annuaire
11 Retourner à la ligne 3
12 Sinon
13 Arrêter
- Finalement, on a des mots qui mènent à des cycles, où on peut répéter des parties de notre programme, appelés des boucles :
1 Prendre l'annuaire
2 Ouvrir l'annuaire au milieu
3 Regarder la page
4 Si Smith est sur la page
5 Appeler Michel
6 Sinon si Smith est plus tôt dans l'annuaire
7 Ouvrir le milieu de la moitié gauche de l'annuaire
8 Retourner à la ligne 3
9 Sinon si Smith est plus tard dans l'annuaire
10 Ouvrir le milieu de la moitié droite de l'annuaire
11 Retourner à la ligne 3
12 Sinon
13 Arrêter
Scratch
- Nous pouvons écrire des programmes avec les éléments de base que nous venons de découvrir :
- fonctions
- conditions
- expressions booléennes
- boucles
- Nous utiliserons un langage de programmation graphique appelé Scratch, where we’ll drag and drop blocks that contain instructions.
- Plus tard dans notre cours, nous passerons à des langages de programmation textuels comme C, Python et JavaScript. Tous ces langages, y compris Scratch, ont des fonctionnalités plus puissantes comme :
- variables
- la possibilité de stocker des valeurs et de les modifier
- threads
- la possibilité pour notre programme de faire plusieurs choses à la fois
- événements
- la possibilité de répondre aux changements dans notre programme ou aux entrées
- …
- variables
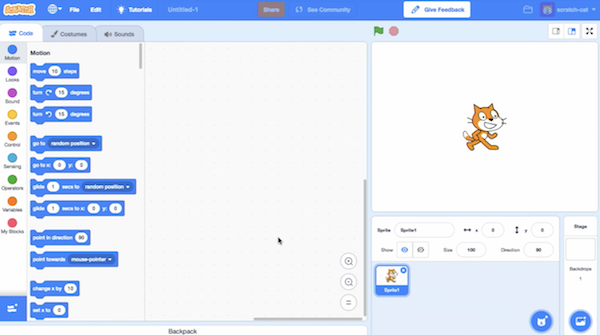
- L'environnement de programmation pour Scratch ressemble à ceci :

- Sur la gauche, nous avons des pièces de puzzle qui représentent des fonctions ou des variables, ou d'autres concepts, que nous pouvons glisser-déposer dans notre zone d'instructions au centre.
- Sur la droite, nous avons une scène qui sera montrée par notre programme à un humain, où nous pouvons ajouter ou modifier des arrière-plans, des personnages (appelés sprites dans Scratch), et plus encore.
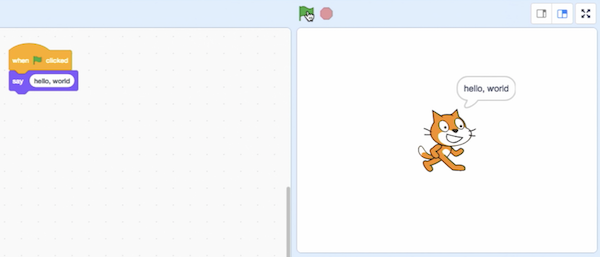
- Nous pouvons glisser quelques blocs pour faire dire « bonjour, monde » à Scratch :

- Le bloc « when green flag clicked » est le début de notre programme, et en dessous, nous avons inséré un bloc « say » et tapé « hello, world ».
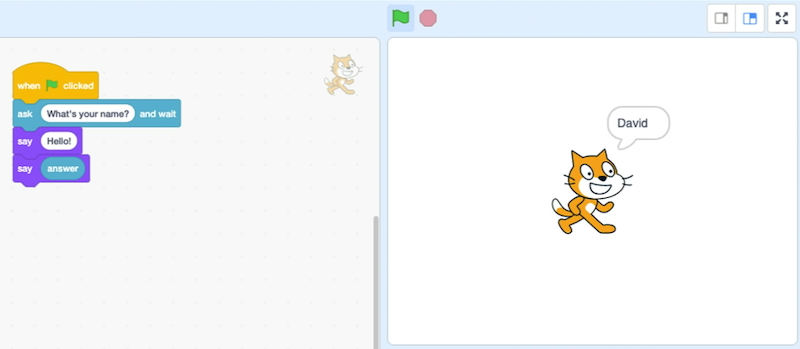
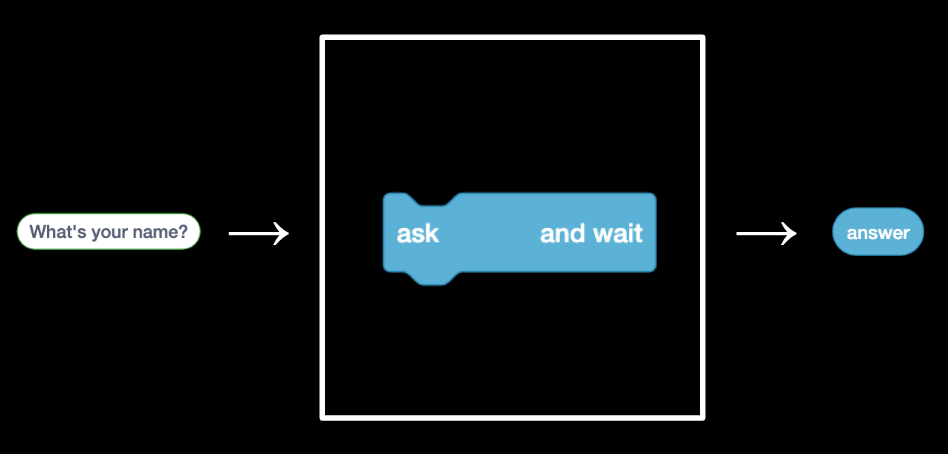
- Nous pouvons également faire glisser le bloc « ask and wait », avec une question comme « What's your name ? », et le combiner avec un bloc « say » pour la réponse :

- Mais nous n'avons pas attendu après avoir dit « Hello » avec le premier bloc, nous pouvons donc utiliser le bloc « say () for () seconds » :

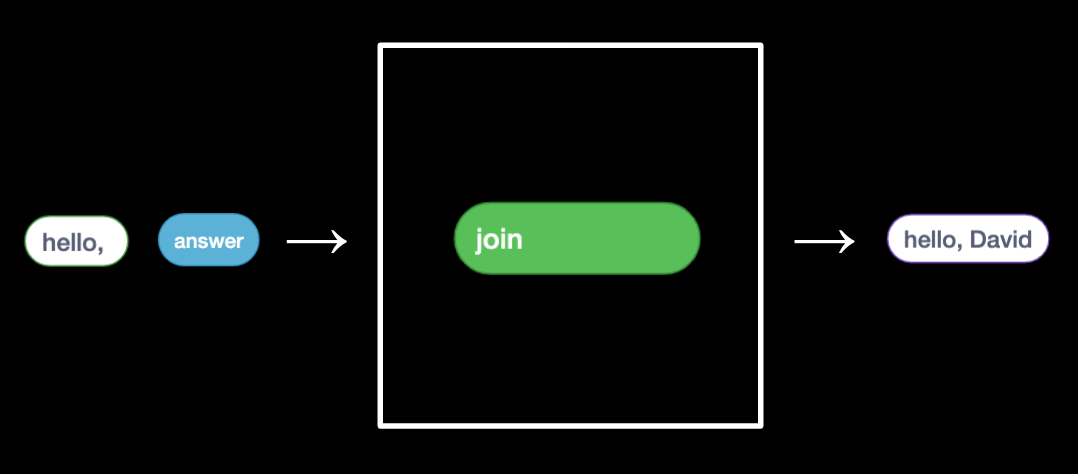
- Nous pouvons utiliser le bloc « join » pour combiner deux phrases afin que Scratch puisse dire « hello, David » :

- Notez que nous pouvons imbriquer des instructions et des variables.
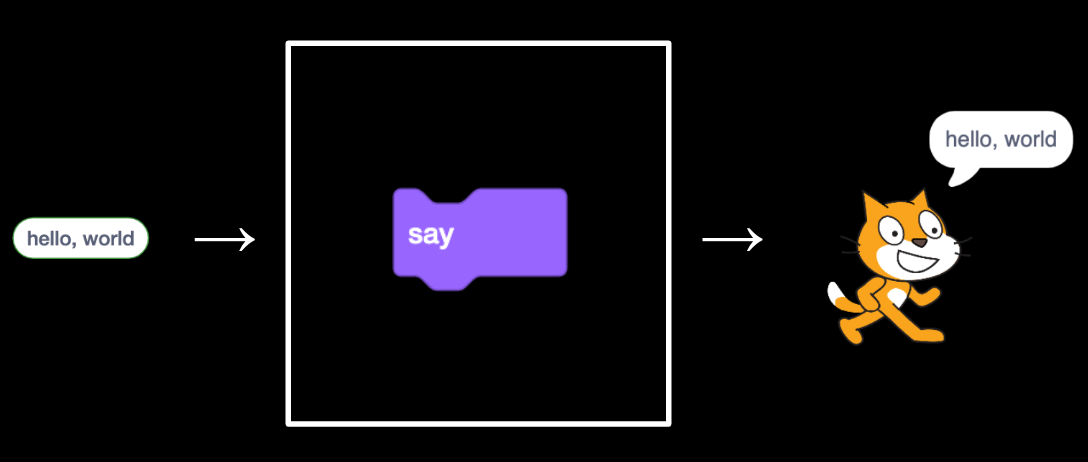
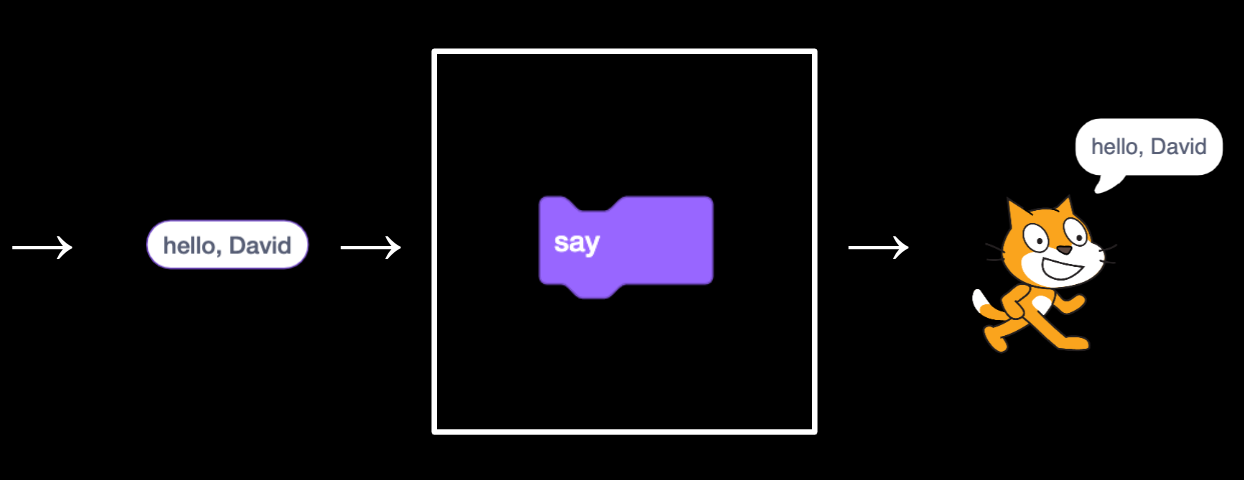
- En fait, le bloc « say » lui-même est comme un algorithme, où nous avons fourni une entrée de « hello, world » et il a produit la sortie de Scratch (le chat) « disant » cette phrase :

- Le bloc « ask » prend également une entrée (la question que nous voulons poser) et produit la sortie du bloc « answer » :

- Nous pouvons ensuite utiliser le bloc « answer » avec notre propre texte, « hello, », comme deux entrées de l'algorithme join …

- … que nous passons à nouveau comme entrée au bloc « say » :

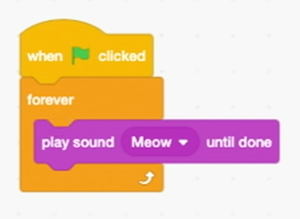
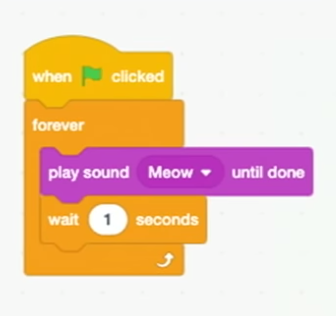
- Nous pouvons essayer de faire dire meow à Scratch (le nom du chat) :

- Mais lorsque nous cliquons sur le drapeau vert, nous entendons immédiatement le miaulement à plusieurs reprises. Notre premier bug, ou erreur ! Nous pouvons ajouter un bloc pour attendre, afin que les miaulements sonnent plus normaux.

- Mais lorsque nous cliquons sur le drapeau vert, nous entendons immédiatement le miaulement à plusieurs reprises. Notre premier bug, ou erreur ! Nous pouvons ajouter un bloc pour attendre, afin que les miaulements sonnent plus normaux.
- Nous pouvons faire pointer Scratch vers la souris et se déplacer vers elle :

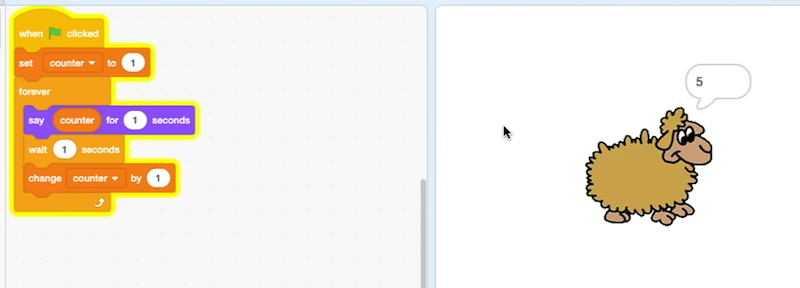
- Nous allons regarder un mouton qui sait compter :

- Ici,
counterest une variable dont nous pouvons définir, utiliser et modifier la valeur.
- Ici,
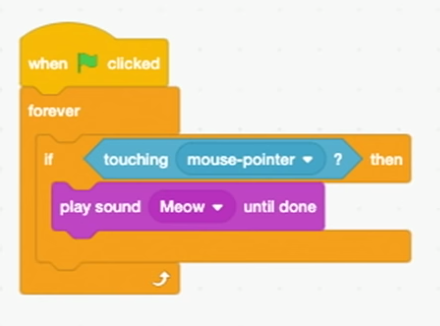
- Nous pouvons également faire miauler Scratch si on le touche avec le pointeur de la souris :

- Alternativement, nous pouvons faire rugir Scratch si nous le faisons :

- Ici, nous avons deux branches différentes, ou conditions, qui se répéteront pour toujours. Si la souris le touche, Scratch « rugira », sinon il miaulera.
-
Nous pouvons faire bouger Scratch d'avant en arrière sur l'écran avec quelques blocs supplémentaires que nous pouvons découvrir en regardant autour de nous :

- Nous pouvons même enregistrer notre propre son à lire.
-
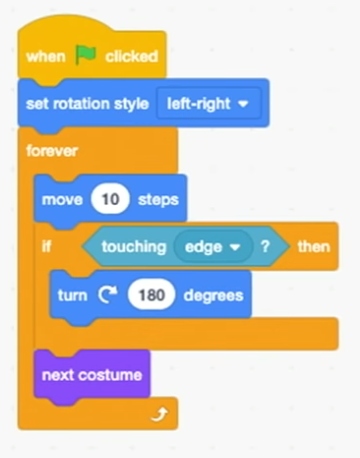
Avec deux « costumes » différents, ou images de Scratch avec ses pattes dans différentes positions, nous pouvons même simuler un mouvement de marche animé :

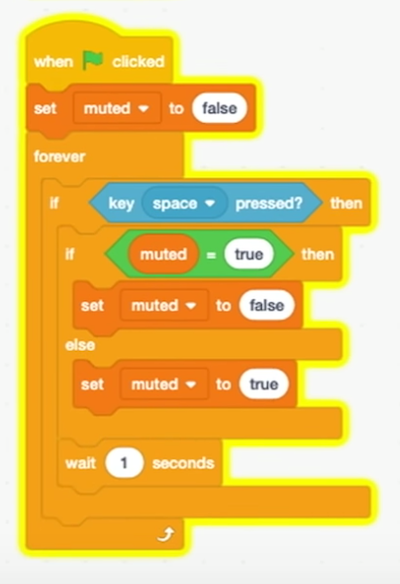
- Nous examinons un autre programme, bark, où nous pouvons utiliser la barre d'espace pour couper le son d'un lion de mer :

- Nous avons une variable,
muted, qui estfalsepar défaut. Et notre programme vérifie constamment si la barre d'espace est pressée, et définit muted surfalses'il esttrue, outruesinon. De cette façon, nous pouvons basculer si le son est lu ou non, puisque notre autre ensemble de blocs pour le lion de mer vérifie la variablemuted:

- Nous avons une variable,
- Avec plusieurs sprites, ou personnages, nous pouvons avoir différents ensembles de blocs pour chacun d'eux :

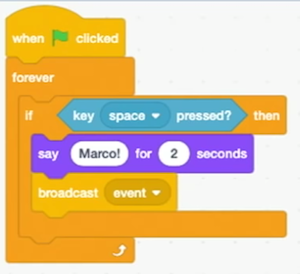
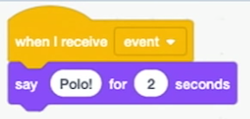
- Pour une marionnette, nous avons ces blocs qui disent « Marco ! », puis un bloc « broadcast event ». Cet « événement » est utilisé pour que nos deux sprites communiquent entre eux, comme l'envoi d'un message secret. Ainsi, notre autre marionnette peut simplement attendre que cet événement dise « Polo ! » :

- Pour une marionnette, nous avons ces blocs qui disent « Marco ! », puis un bloc « broadcast event ». Cet « événement » est utilisé pour que nos deux sprites communiquent entre eux, comme l'envoi d'un message secret. Ainsi, notre autre marionnette peut simplement attendre que cet événement dise « Polo ! » :
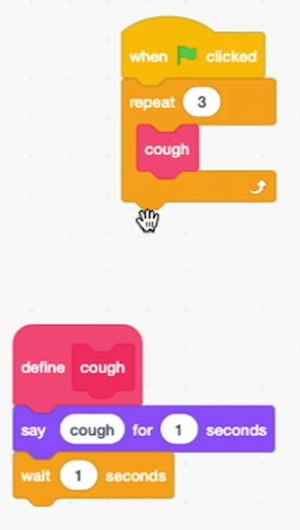
- Maintenant que nous connaissons quelques bases, nous pouvons réfléchir à la conception ou à la qualité de nos programmes. Par exemple, nous pourrions vouloir faire tousser Scratch trois fois en répétant quelques blocs :

- Bien que cela soit correct, nous pouvons éviter de répéter des blocs avec une boucle :

- L'étape suivante consiste à abstraire une partie de notre code dans une fonction, ou à le rendre réutilisable de différentes manières. Nous pouvons créer un bloc appelé « cough » et y placer des blocs :

- Désormais, tous nos sprites peuvent utiliser le même bloc « cough », autant de fois que nous le souhaitons.
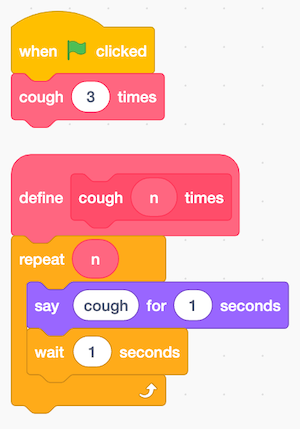
- Nous pouvons même mettre un certain nombre de fois dans notre fonction cough, donc nous n'avons besoin que d'un seul bloc pour tousser un certain nombre de fois :

- Nous examinons quelques exemples et discutons de la façon dont nous pourrions implémenter des composants de ceux-ci avec différents sprites qui suivent le curseur de la souris, ou faire se produire quelque chose d'autre sur la scène.
- Bienvenue à bord !