Leçon 8
Bienvenue !
- Au cours des semaines précédentes, nous vous avons présenté Python, un langage de programmation de haut niveau qui utilise les mêmes blocs de construction que ceux que nous avons appris en C. Aujourd'hui, nous allons étendre ces blocs de construction en HTML, CSS et JavaScript.
- Internet est une technologie que nous utilisons tous.
- En utilisant nos compétences acquises au cours des semaines précédentes, nous pouvons créer nos propres pages Web et applications.
- ARPANET a connecté les premiers points de l'Internet entre eux.
- Les points entre deux points pourraient être considérés comme des routeurs.
Routeurs
- Pour acheminer des données d’un endroit à un autre, nous avons besoin de prendre des décisions de routage. Autrement dit, quelqu'un doit programmer la manière dont les données sont transférées du point A au point B.
- Vous pouvez imaginer que les données pourraient emprunter plusieurs chemins entre le point A et le point B, de sorte que lorsqu'un routeur est congestionné, les données puissent transiter par un autre chemin.
- TCP/IP sont deux protocoles qui permettent aux ordinateurs de transférer des données entre eux sur Internet.
-
IP ou Internet Protocol est un moyen par lequel les ordinateurs peuvent s'identifier les uns les autres sur Internet. Chaque ordinateur a une adresse unique dans le monde. Les adresses sont de cette forme :
#.#.#.# -
Les nombres vont de
0à255. Les adresses IP sont de 32 bits, ce qui signifie que ces adresses pourraient accueillir plus de 4 milliards d'adresses. Les nouvelles versions d'adresses IP peuvent accueillir beaucoup plus d'ordinateurs ! - Dans le monde réel, les serveurs font beaucoup de travail pour nous.
- TCP, ou Transmission Control Protocol, est utilisé pour distinguer les services Web les uns des autres. Par exemple,
80est utilisé pour désigner HTTP et443est utilisé pour désigner HTTPS. Ces nombres sont des numéros de port. - Lorsqu'une information est envoyée d’un endroit à un autre, une adresse IP et un numéro de port TCP sont envoyés.
- Ces protocoles sont également utilisés pour fragmenter des fichiers volumineux en plusieurs parties appelées paquets. Par exemple, une grande photo d’un chat peut être envoyée en plusieurs paquets. Lorsqu'un paquet est perdu, TCP/IP peut demander à nouveau les paquets manquants au serveur d'origine.
- TCP reconnaîtra lorsque toutes les données auront été transmises et reçues.
DNS
- Il serait fastidieux de devoir mémoriser un numéro d'adresse pour visiter un site Web.
- DNS, ou Domain Name Systems, est une collection de serveurs sur Internet qui sont utilisés pour router les adresses de sites Web comme harvard.edu vers une adresse IP spécifique.
- Le DNS contient simplement une table ou une base de données qui relie des noms de domaine spécifiques et complets à des adresses IP spécifiques.
HTTP
- HTTP, ou hypertext transfer protocol, est un protocole de niveau application que les développeurs utilisent pour concevoir des créations puissantes et utiles.
- Lorsque vous voyez une adresse comme
https://www.example.com, vous consultez implicitement cette adresse en lui ajoutant un/à la fin. - Le chemin se trouve après ce slash. Par exemple,
https://www.example.com/folder/file.htmlvisiteexample.com, navigue vers le dossierfolderpuis se rend sur le fichierfile.html. httpsest le protocole utilisé pour se connecter à cette adresse Web. Par protocole, nous entendons que HTTP utilise des requêtesGETouPOSTpour demander des informations à un serveur. Par exemple, vous pouvez lancer Google Chrome, faire un clic droit, puis cliquer sur « Inspecter ». Lorsque vous ouvrez les « Outils de développement » et que vous consultez « Réseau », en sélectionnant « Conserver le journal », vous verrez « En-têtes de requête ». Vous verrez des mentions de « GET ». Cela est également possible dans d'autres navigateurs, en utilisant des méthodes légèrement différentes.-
En général, après avoir formulé une demande à un serveur, vous recevez les éléments suivants dans « En-têtes de réponse » :
HTTP/1.1 200 OK Content-Type: text/html -
Cette approche d'inspection de ces journaux peut être un peu plus complexe qu’elle ne le devrait. Vous pouvez analyser le travail des protocoles HTTP sur code.cs50.io. Par exemple, entrez ce qui suit dans votre fenêtre de terminal :
curl -I https://www.harvard.edu
Remarquez que la sortie de cette commande renvoie toutes les valeurs d'en-tête des réponses du serveur.
- De même, exécutez ce qui suit dans votre fenêtre de terminal :
curl -I http://www.harvard.edu
Remarquez que le « s » dans « https » a été supprimé. La réponse du serveur indiquera que la réponse est « 301 » au lieu de « 100 », ce qui signifie que le site Web a déménagé de manière permanente.
- Ensuite, exécutez la commande suivante dans votre fenêtre de terminal :
curl -I https://harvard.edu
Vous remarquerez que vous verrez la même réponse « 301 », qui fournit à un navigateur un indice sur l'endroit où trouver le site Web correct.
-
Semblable à « 301 », un code « 404 » signifie qu'une URL spécifiée n'a pas été trouvée. Il existe de nombreux autres codes de réponse, tels que :
200 OK 301 Moved Permanently 302 Found 304 Not Modified 304 Temporary Redirect 401 Unauthorized 403 Forbidden 404 Not Found 418 I'm a Teapot 500 Internal Server Error 503 Service Unavailable -
Il est important de mentionner que les erreurs « 500 » sont toujours de votre faute en tant que développeur. Cela sera particulièrement important pour le « pset » de la semaine prochaine, et potentiellement pour votre projet final !
- Nous pouvons envoyer des commandes plus complexes au serveur. Par exemple, nous pouvons essayer ce qui suit :
GET /search?q=cats HTTP/1.1 Host: www.google.com
Remarquez que nous spécifions non seulement un chemin, mais également une entrée utilisateur à l'aide du point d'interrogation « ? ». « q » est utilisé pour désigner « query » (requête), en lui transmettant « cats ».
- Si vous tapez manuellement « google.com/search?=cats » dans la barre d'adresse de votre navigateur Web, il effectuera une requête manuelle sur Google pour obtenir les résultats liés à « cats ».
HTML
- HTML ou hypertext markup language est constitué de balises, chacune peut avoir des attributs qui la désignent.
-
Dans votre terminal, tapez
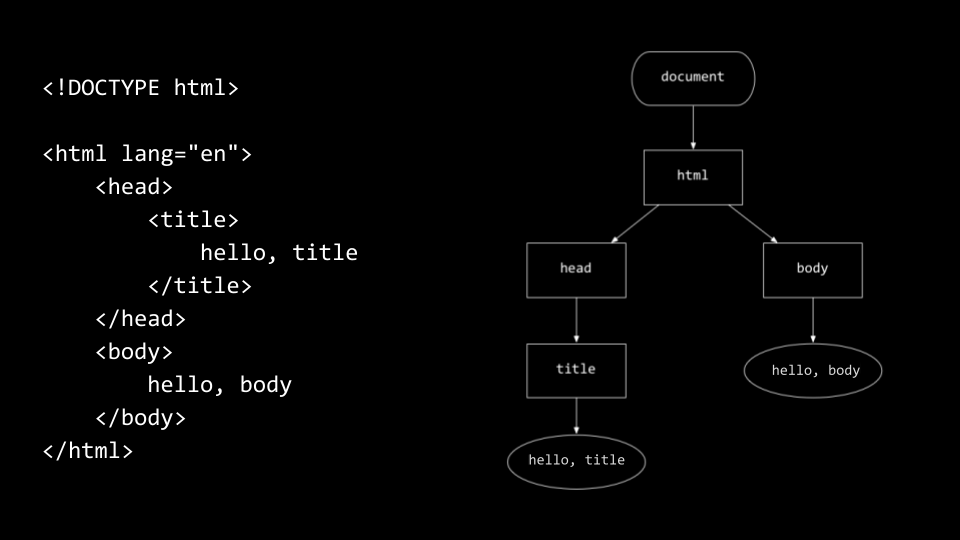
code hello.htmlet écrivez le code suivant :<!DOCTYPE html> <!-- Montre du HTML --> <html lang="en"> <head> <title>hello, title</title> </head> <body> hello, body </body> </html>Notez que la balise
htmlouvre et ferme ce fichier. Notez aussi l'attributlangqui modifie le comportement de la balisehtml. De plus, notez qu'il y a à la fois des balisesheadetbody. L'indentation n'est pas requise mais suggère une hiérarchie. -
Vous pouvez lancer votre code en tapant
http-server. Ce serveur est maintenant disponible sur une très longue URL. Si vous cliquez dessus, vous pouvez accéder au site Web avec votre propre code. - Lorsque vous accédez à cette URL, notez que le nom du fichier
hello.htmlapparaît à la fin de cette URL. -
La hiérarchie des balises peut être représentée comme suit :

-
Le navigateur lira votre fichier HTML de haut en bas et de gauche à droite.
-
Comme les espaces blancs sont effectivement ignorés en HTML, vous devrez utiliser les balises de paragraphe
<p>pour ouvrir et fermer un paragraphe. Considérez ce qui suit :<!DOCTYPE html> <!-- Montre les paragraphes --> <html lang="en"> <head> <title>paragraphs</title> </head> <body> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis scelerisque quam, vel hendrerit lectus viverra eu. Praesent posuere eget lectus ut faucibus. Etiam eu velit laoreet, gravida lorem in, viverra est. Cras ut purus neque. In porttitor non lorem id lobortis. Mauris gravida metus libero, quis maximus dui porta at. Donec lacinia felis consectetur venenatis scelerisque. Nulla eu nisl sollicitudin, varius velit sit amet, vehicula erat. Curabitur sollicitudin felis sit amet orci mattis, a tempus nulla pulvinar. Aliquam erat volutpat. </p> <p> Mauris ut dui in eros semper hendrerit. Morbi vel elit mi. Sed sit amet ex non quam dignissim dignissim et vel arcu. Pellentesque eget elementum orci. Morbi ac cursus ex. Pellentesque quis turpis blandit orci dapibus semper sed non nunc. Nulla et dolor nec lacus finibus volutpat. Sed non lorem diam. Donec feugiat interdum interdum. Vivamus et justo in enim blandit fermentum vel at elit. Phasellus eu ante vitae ligula varius aliquet. Etiam id posuere nibh. </p> <p> Aenean venenatis convallis ante a rhoncus. Nullam in metus vel diam vehicula tincidunt. Donec lacinia metus sem, sit amet egestas elit blandit sit amet. Nunc egestas sem quis nisl mattis semper. Pellentesque ut magna congue lorem eleifend sodales. Donec tortor tortor, aliquam vitae mollis sed, interdum ut lectus. Mauris non purus quis ipsum lacinia tincidunt. </p> <p> Integer at justo lacinia libero blandit aliquam ut ut dui. Quisque tincidunt facilisis venenatis. Nullam dictum odio quis lorem luctus, vel malesuada dolor luctus. Aenean placerat faucibus enim a facilisis. Maecenas eleifend quis massa sed eleifend. Ut ultricies, dui ac vulputate hendrerit, ex metus iaculis diam, vitae fermentum libero dui et ante. Phasellus suscipit, arcu ut consequat sagittis, massa urna accumsan massa, eu aliquet nulla lorem vitae arcu. Pellentesque rutrum felis et metus porta semper. Nam ac consectetur mauris. </p> <p> Suspendisse rutrum vestibulum odio, sed venenatis purus condimentum sed. Morbi ornare tincidunt augue eu auctor. Vivamus sagittis ac lectus at aliquet. Nulla urna mauris, interdum non nibh in, vehicula porta enim. Donec et posuere sapien. Pellentesque ultrices scelerisque ipsum, vel fermentum nibh tincidunt et. Proin gravida porta ipsum nec scelerisque. Vestibulum fringilla erat at turpis laoreet, nec hendrerit nisi scelerisque. </p> <p> Sed quis malesuada mi. Nam id purus quis augue sagittis pharetra. Nulla facilisi. Maecenas vel fringilla ante. Cras tristique, arcu sit amet blandit auctor, urna elit ultricies lacus, a malesuada eros dui id massa. Aliquam sem odio, pretium vel cursus eget, scelerisque at urna. Vestibulum posuere a turpis consectetur consectetur. Cras consequat, risus quis tempor egestas, nulla ipsum ornare erat, nec accumsan nibh lorem nec risus. Integer at iaculis lacus. Integer congue nunc massa, quis molestie felis pellentesque vestibulum. Nulla odio tortor, aliquam nec quam in, ornare aliquet sapien. </p> </body> </html>Notez que les paragraphes commencent par une balise
<p>et se terminent par une balise</p>. -
Le HTML permet la représentation de titres :
<!DOCTYPE html> <!-- Cela démontre les titres (pour chapitres, sections, sous-sections, etc.) --> <html lang="en"> <head> <title>titres</title> </head> <body> <h1>Un</h1> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis scelerisque quam, vel hendrerit lectus viverra eu. Praesent posuere eget lectus ut faucibus. Etiam eu velit laoreet, gravida lorem in, viverra est. Cras ut purus neque. In porttitor non lorem id lobortis. Mauris gravida metus libero, quis maximus dui porta at. Donec lacinia felis consectetur venenatis scelerisque. Nulla eu nisl sollicitudin, varius velit sit amet, vehicula erat. Curabitur sollicitudin felis sit amet orci mattis, a tempus nulla pulvinar. Aliquam erat volutpat. </p> <h2>Deux</h2> <p> Mauris ut dui in eros semper hendrerit. Morbi vel elit mi. Sed sit amet ex non quam dignissim dignissim et vel arcu. Pellentesque eget elementum orci. Morbi ac cursus ex. Pellentesque quis turpis blandit orci dapibus semper sed non nunc. Nulla et dolor nec lacus finibus volutpat. Sed non lorem diam. Donec feugiat interdum interdum. Vivamus et justo in enim blandit fermentum vel at elit. Phasellus eu ante vitae ligula varius aliquet. Etiam id posuere nibh. </p> <h3>Trois</h3> <p> Aenean venenatis convallis ante a rhoncus. Nullam in metus vel diam vehicula tincidunt. Donec lacinia metus sem, sit amet egestas elit blandit sit amet. Nunc egestas sem quis nisl mattis semper. Pellentesque ut magna congue lorem eleifend sodales. Donec tortor tortor, aliquam vitae mollis sed, interdum ut lectus. Mauris non purus quis ipsum lacinia tincidunt. </p> <h4>Quatre</h4> <p> Integer at justo lacinia libero blandit aliquam ut ut dui. Quisque tincidunt facilisis venenatis. Nullam dictum odio quis lorem luctus, vel malesuada dolor luctus. Aenean placerat faucibus enim a facilisis. Maecenas eleifend quis massa sed eleifend. Ut ultricies, dui ac vulputate hendrerit, ex metus iaculis diam, vitae fermentum libero dui et ante. Phasellus suscipit, arcu ut consequat sagittis, massa urna accumsan massa, eu aliquet nulla lorem vitae arcu. Pellentesque rutrum felis et metus porta semper. Nam ac consectetur mauris. </p> <h5>Cinq</h5> <p> Suspendisse rutrum vestibulum odio, sed venenatis purus condimentum sed. Morbi ornare tincidunt augue eu auctor. Vivamus sagittis ac lectus at aliquet. Nulla urna mauris, interdum non nibh in, vehicula porta enim. Donec et posuere sapien. Pellentesque ultrices scelerisque ipsum, vel fermentum nibh tincidunt et. Proin gravida porta ipsum nec scelerisque. Vestibulum fringilla erat at turpis laoreet, nec hendrerit nisi scelerisque. </p> <h6>Six</h6> <p> Sed quis malesuada mi. Nam id purus quis augue sagittis pharetra. Nulla facilisi. Maecenas vel fringilla ante. Cras tristique, arcu sit amet blandit auctor, urna elit ultricies lacus, a malesuada eros dui id massa. Aliquam sem odio, pretium vel cursus eget, scelerisque at urna. Vestibulum posuere a turpis consectetur consectetur. Cras consequat, risus quis tempor egestas, nulla ipsum ornare erat, nec accumsan nibh lorem nec risus. Integer at iaculis lacus. Integer congue nunc massa, quis molestie felis pellentesque vestibulum. Nulla odio tortor, aliquam nec quam in, ornare aliquet sapien. </p> </body> </html>Notez que
<h1>,<h2>et<h3>indiquent les différents niveaux d’en-tête. -
Nous pouvons également créer des listes dans HTML :
<!DOCTYPE html> <!-- Illustre les listes (ordonnées) --> <html lang="en"> <head> <title>list</title> </head> <body> <ol> <li>foo</li> <li>bar</li> <li>baz</li> </ol> </body> </html>Notez que la balise
<ol>crée une liste ordonnée contenant trois éléments. -
Nous pouvons également créer un tableau dans HTML :
<!DOCTYPE html> <!-- Illustration d'un tableau --> <html lang="en"> <head> <title>table</title> </head> <body> <table> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> </tr> <tr> <td>*</td> <td>0</td> <td>#</td> </tr> </table> </body> </html>Les tableaux ont également des balises qui ouvrent et ferment chaque élément à l'intérieur.
-
Les images peuvent également être utilisées dans HTML :
<!DOCTYPE html> <!-- Illustration d'une image --> <html lang="en"> <head> <title>image</title> </head> <body> <!-- https://www.harvard.edu/ --> <img alt="Université Harvard" src="harvard.jpg"> </body> </html>Notez que
src="harvard.jpg"indique le chemin où le fichier image peut être localisé. -
Les vidéos peuvent également être incluses dans du HTML :
<!DOCTYPE html> <!-- Démonstration de la vidéo --> <html lang="en"> <head> <title>vidéo</title> </head> <body> <!-- https://www.harvard.edu/ --> <video autoplay loop muted playsinline width="1280"> <source src="halloween.mp4" type="video/mp4"> </video> </body> </html>Notez que l'attribut
widthdéfinit la largeur de la vidéo. -
Vous pouvez également créer des liens entre diverses pages web :
<!DOCTYPE html> <!-- Démonstration du lien --> <html lang="en"> <head> <title>lien</title> </head> <body> Visitez <a href="image.html">Harvard</a>. </body> </html>Notez que la balise
<a>ou balise d'ancre est utilisée pour transformerHarvarden texte cliquable. -
Les balises meta sont utilisées pour contenir des informations sur les données dans le fichier HTML. Prenons en compte ce qui suit :
<!DOCTYPE html> <!-- Démonstration d'une conception réactive --> <html lang="en"> <head> <meta name="viewport" content="initial-scale=1, width=device-width"> <title>meta</title> </head> <body> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus convallis scelerisque quam, vel hendrerit lectus viverra eu. Praesent posuere eget lectus ut faucibus. Etiam eu velit laoreet, gravida lorem in, viverra est. Cras ut purus neque. In porttitor non lorem id lobortis. Mauris gravida metus libero, quis maximus dui porta at. Donec lacinia felis consectetur venenatis scelerisque. Nulla eu nisl sollicitudin, varius velit sit amet, vehicula erat. Curabitur sollicitudin felis sit amet orci mattis, a tempus nulla pulvinar. Aliquam erat volutpat. </body> </html>Notez que cet ensemble d'attributs
metarend cette page adaptée aux mobiles. -
Il existe de nombreuses paires clé-valeur
metaque vous pouvez utiliser :<!DOCTYPE html> <!-- Démonstration des balises Open Graph --> <html lang="en"> <head> <meta property="og:title" content="CS50"> <meta property="og:description" content="Introduction aux entreprises intellectuelles de l'informatique et à l'art de la programmation."> <meta property="og:image" content="cat.jpg"> <title>meta</title> </head> <body> ... </body> </html>Notez que ces paires clé-valeur sont liées au
titreet à ladescriptionde la page Web. -
Vous pouvez également créer des formulaires similaires à la recherche Google :
<!DOCTYPE html> <!-- Démonstration de formulaire --> <html lang="en"> <head> <title>recherche</title> </head> <body> <form action="https://www.google.com/search" method="get"> <input name="q" type="search"> <input type="submit" value="Recherche Google"> </form> </body> </html>Remarquez que la balise
forms'ouvre et fournit l'attribut de son action (action). Le champinputest inclus, transmettant le nomqet le typesearch. -
Nous pouvons améliorer cette recherche comme suit :
<!DOCTYPE html> <!-- Démonstration d'attributs de formulaire supplémentaires --> <html lang="en"> <head> <title>recherche</title> </head> <body> <form action="https://www.google.com/search" method="get"> <input autocomplete="off" autofocus name="q" placeholder="Requête" type="search"> <button>Recherche Google</button> </form> </body> </html>Remarquez que
autocompleteest désactivé (off).autofocusest activé. -
Nous avons vu seulement quelques-uns des nombreux éléments HTML que vous pouvez ajouter à votre site. Si vous avez une idée de quelque chose à ajouter à votre site que nous n'avons pas encore vue (un bouton, un fichier audio, etc.), essayez de saisir « X dans HTML » dans Google pour trouver la syntaxe appropriée !
CSS
CSS, ou feuille de style en cascade, est un langage de balisage qui permet de peaufiner l’esthétique de vos fichiers HTML.-
Dans votre terminal, saisissez
code home.htmlet écrivez le code suivant :<!DOCTYPE html> <!-- Illustre le style CSS en ligne avec les balises P --> <html lang="en"> <head> <title>css</title> </head> <body> <p style="font-size: large; text-align: center;"> John Harvard </p> <p style="font-size: medium; text-align: center;"> Bienvenue sur ma page d’accueil ! </p> <p style="font-size: small; text-align: center;"> Copyright © John Harvard </p> </body> </html> Remarquez que certains attributs `style` sont fournis aux balises `<p>`. `font-size` est défini sur `large`, `medium` ou `small`. Ensuite, `text-align` est défini sur centré. -
Bien que correct, le texte ci-dessus n’est pas bien conçu. Nous pouvons supprimer les redondances en modifiant notre code comme suit :
<!DOCTYPE html> <!-- Supprime le DIV externe --> <html lang="en"> <head> <title>css</title> </head> <body style="text-align: center"> <div style="font-size: large"> John Harvard </div> <div style="font-size: medium"> Bienvenue sur ma page d’accueil ! </div> <div style="font-size: small"> Copyright © John Harvard </div> </body> </html> Remarquez que les balises `<div>` sont utilisées pour diviser ce fichier HTML en régions spécifiques. `text-align: center` est invoqué sur tout le corps du fichier HTML. -
Il s’avère qu’un nouveau texte sémantique est inclus dans le HTML. Nous pouvons modifier notre code comme suit :
<!DOCTYPE html> <!-- Utilise des balises sémantiques au lieu des DIV --> <html lang="en"> <head> <title>css</title> </head> <body style="text-align: center"> <header style="font-size: large"> John Harvard </header> <main style="font-size: medium"> Bienvenue sur ma page d’accueil ! </main> <footer style="font-size: small"> Copyright © John Harvard </footer> </body> </html> Remarquez que les éléments `header` et `footer` ont tous deux des styles différents qui leur sont attribués. -
Cette pratique qui consiste à placer le style et les informations au même endroit n'est pas une bonne pratique. Nous pourrions déplacer les éléments du style en haut du fichier comme ceci :
<!-- Les sélecteurs de classe de démonstration --> <html lang="en"> <head> <style> .centered { text-align: center; } .large { font-size: large; } .medium { font-size: medium; } .small { font-size: small; } </style> <title>css</title> </head> <body class="centered"> <header class="large"> John Harvard </header> <main class="medium"> Bienvenue sur ma page d'accueil ! </main> <footer class="small"> Copyright © John Harvard </footer> </body> </html>Vous remarquerez que toutes les balises de style sont placées dans la
têtedans l'encapsuleur de balisesstyle. Notez aussi que nous avons assigné des classes, appeléescentré,grand,moyenetpetità nos éléments, et que nous sélectionnons ces classes en plaçant un point avant le nom, comme dans.centered -
Il s'avère que nous pouvons déplacer tout notre code de style dans un fichier spécial appelé fichier CSS. Nous pouvons créer un fichier appelé
style.csset y coller nos classes :.centered { text-align: center; } .large { font-size: large; } .medium { font-size: medium; } .small { font-size: small; }Notez qu'il s'agit de la copie conforme de ce qui est apparu dans notre fichier HTML.
-
Nous pouvons alors indiquer au navigateur où localiser la feuille CSS pour ce fichier HTML :
<!DOCTYPE html> <!-- Illustre les feuilles de style externes --> <html lang="en"> <head> <link href="style.css" rel="stylesheet"> <title>css</title> </head> <body class="centered"> <header class="large"> John Harvard </header> <main class="medium"> Bienvenue sur ma page d'accueil ! </main> <footer class="small"> Copyright © John Harvard </footer> </body> </html>Notez que
style.cssest lié à ce fichier HTML en tant que feuille de style, indiquant au navigateur où localiser les styles que nous avons créés.
Frameworks
- Tout comme les bibliothèques tierces que nous pouvons exploiter en Python, il existe des bibliothèques tierces appelées frameworks que nous pouvons utiliser avec nos fichiers HTML.
- Bootstrap est l'un de ces frameworks que nous pouvons utiliser pour embellir notre HTML et perfectionner facilement les éléments de conception de sorte que nos pages soient plus lisibles.
- Bootstrap peut être utilisé en ajoutant la balise
linksuivante dans leheadde votre fichier html :
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<title>favorites</title>
</head>
- Vous pouvez en apprendre davantage sur ce sujet dans la documentation de Bootstrap.
JavaScript
- JavaScript est un autre langage de programmation qui permet l'interactivité au sein des pages Web.
-
JavaScript prend en charge les conditionnels :
if (x < y) { } else { } -
Les variables sont également prises en charge :
let counter = 0; -
Vous pouvez également incrémenter :
counter++ -
Les boucles sont très similaires à ce que vous avez vu auparavant en C :
for (let i = 0; i < 3; i++) { } -
JavaScript vous permet de lire et de modifier dynamiquement le document HTML chargé en mémoire afin que l'utilisateur n'ait pas besoin de le recharger pour voir les modifications.
-
Considérez le code HTML suivant :
<!DOCTYPE html> <!-- This demonstrates programmatic changes to style --> <html lang="en"> <head> <title>background</title> </head> <body> <button id="red">R</button> <button id="green">G</button> <button id="blue">B</button> <script> let body = document.querySelector('body'); document.querySelector('#red').addEventListener('click', function() { body.style.backgroundColor = 'red'; }); document.querySelector('#green').addEventListener('click', function() { body.style.backgroundColor = 'green'; }); document.querySelector('#blue').addEventListener('click', function() { body.style.backgroundColor = 'blue'; }); </script> </body> </html>Notez que JavaScript écoute le moment où un bouton spécifique est cliqué. Lors d'un tel clic, certains attributs de style de la page sont modifiés.
bodyest défini comme le corps de la page. Puis, un écouteur d'événement attend le clic d'un des boutons. Ensuite, lebody.style.backgroundColorest modifié. -
De même, considérez ce qui suit :
<!DOCTYPE html> <html lang="en"> <head> <script> // Active et désactive la visibilité de la salutation function blink() { let body = document.querySelector('body'); if (body.style.visibility == 'hidden') { body.style.visibility = 'visible'; } else { body.style.visibility = 'hidden'; } } // Clignote toutes les 500 ms window.setInterval(blink, 500); </script> <title>blink</title> </head> <body> hello, world </body> </html>Cet exemple fait clignoter un texte à intervalle régulier. Notez que
window.setIntervalprend deux arguments : 1) Une fonction à appeler et 2) un temps d'attente (en millisecondes) entre les appels de fonction. -
De même, considérez ce qui suit :
<!DOCTYPE html> <html lang="en"> <head> <title>autocomplete</title> </head> <body> <input autocomplete="off" autofocus placeholder="Requête" type="text"> <ul></ul> <script src="large.js"></script> <script> let input = document.querySelector('input'); input.addEventListener('keyup', function(event) { let html = ''; if (input.value) { for (word of WORDS) { if (word.startsWith(input.value)) { html += `<li>${word}</li>`; } } } document.querySelector('ul').innerHTML = html; }); </script> </body> </html>Ceci est une implémentation JavaScript de la saisie semi-automatique.
-
Fait intéressant, nous pouvons aussi géolocaliser en utilisant JavaScript :
<!DOCTYPE html> <html lang="en"> <head> <title>géolocalisation</title> </head> <body> <script> navigator.geolocation.getCurrentPosition(function(position) { document.write(position.coords.latitude + ", " + position.coords.longitude); }); </script> </body> </html>Notez que
navigator.geolocationest utilisé pourgetCurrentPosition. Cela ne fonctionnera pas si votre ordinateur ou votre navigateur n'autorise pas le suivi de l'emplacement. -
JavaScript possède de nombreuses fonctionnalités, et vous pouvez les trouver dans la documentation de JavaScript.
Récapitulatif
Dans cette leçon, vous avez appris à créer vos propres fichiers HTML, à les personnaliser, à exploiter des frameworks tiers et à utiliser JavaScript. Plus précisément, nous avons abordé :
- TCP/IP
- DNS
- HTML
- CSS
- Frameworks
- JavaScript
À la prochaine !